Перевод статьи (Now More Than Ever) You Might Not Need jQuery./p>
С момента выхода jQuery в 2006 году, DOM и нативные API браузеров улучшаются не по дням, а по часам. Люди пишут статьи «Вам не нужен jQuery» с 2013 года (посмотрите на оригинал и его репозиторий). Не хочется ворошить осиный улей, но с момента выхода последней статьи некоторые вещи изменились. Браузеры внедряют новые API, которые помогают избавиться от боли, при написании кода без вспомогательных библиотек, многие из которых копируют jQuery.
Давайте рассмотрим некоторые новые методы jQuery на ванильном JavaScript.
Удаление элемента со страницы
Помните какими окольными путями приходилось идти, чтобы удалить элемент из DOM? el.parentNode.removeChild(el);? А теперь давайте сравним как это делается в jQuery и на ванильном JS.
jQuery:
var $elem = $(".someClass") //Выбираем элемент.
$elem.remove(); //Удаляем его.Без jQuery:
var elem = document.querySelector(".someClass"); // Выбираем...
elem.remove() // ...и удаляем.В дальнейших примерах будем считать, что $elem — элементы выбранные в jQuery, а elem — выбранные нативным JS.
Добавление элемента
jQuery:
$elem.prepend($someOtherElem);Без jQuery:
elem.prepend(someOtherElem);Вставка элемента перед другим элементом
jQuery:
$elem.before($someOtherElem);Без jQuery:
elem.before(someOtherElem);Замена элемента другим элементом
jQuery:
$elem.replaceWith($someOtherElem);Без jQuery:
elem.replaceWith(someOtherElem);Поиск ближайшего предка по селектору
jQuery:
$elem.closest("div");Без jQuery:
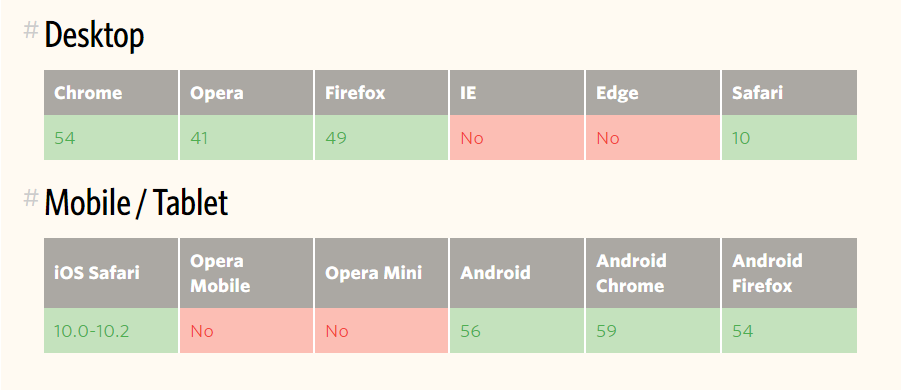
elem.closest("div");Поддержка браузерами методов манипуляций с DOM
Появление элемента
jQuery:
$elem.fadeIn();Но если писать CSS, то можно гибче настраивать анимацию. Это простое появление:
.thingy {
display: none;
opacity: 0;
transition: .8s;
}elem.style.display = "block";
requestAnimationFrame(() => elem.style.opacity = 1);Единожды вызвать обработчик события
jQuery:
$elem.one("click", someFunc);В прошлом, при написании кода, нам приходилось внутри обработчика отвязывать его от самого события с помощью removeEventListener.
function dostuff() {
alert("some stuff happened");
this.removeEventListener("click", dostuff);
}
var button = document.querySelector("button");
button.addEventListener("click", dostuff);Сейчас всё намного проще. Можно передать третий, необязательный, параметр вaddEventListener.
elem.addEventListener('click', someFunc, { once: true, });Анимация
Метод .animate() в jQuery довольно ограничен.
$elem.animate({
width: "70%",
opacity: 0.4,
marginLeft: "0.6in",
fontSize: "3em",
borderWidth: "10px"
}, 1500);Документация говорит «Все анимированные свойства должны быть анимированы до одного числового значения, за исключением случаев, указанных ниже. Большинство свойств, которые не являются числовыми, не могут быть анимированы с использованием основных функций jQuery». Это исключает трансформы, а для анимации цветов нужен плагин. Будет намного лучше с новым Web Animation API.
var elem = document.querySelector('.animate-me');
elem.animate([
{
transform: 'translateY(-1000px) scaleY(2.5) scaleX(.2)',
transformOrigin: '50% 0',
filter: 'blur(40px)',
opacity: 0
},
{
transform: 'translateY(0) scaleY(1) scaleX(1)',
transformOrigin: '50% 50%',
filter: 'blur(0)',
opacity: 1
}
], 1000);Ajax
Ещё одним ключевым преимуществом jQuery был Ajax. jQuery избавлял нас от уродства XMLHttpRequest.
$.ajax('https://some.url', {
success: (data) => { /* делаем всякое */ }
});Новый fetch API является отличной заменой XMLHttpRequest и поддерживается всеми современными браузерами.
fetch('https://some.url')
.then(response => response.json())
.then(data => {
// делаем всякое
});Правда, fetch может быть немного сложнее этого куска кода. Например, промисы, возвращаемые из fetch() не отклоняют статус http-ошибки. Это намного универсальнее, чем всё, что может быть сделано с помощью XMLHttpRequest.
Если мы хотим упростить его использование, то мы можем использовать более простой вариант, который стал популярным, но который не является нативным для браузеров. Это приводит меня к…
Микробиблиотеки
Axios — популярная библиотека для Ajax. Это отличный пример микробиблиотеки — библиотеки, предназначенной для выполнения всего одной задачи. Хотя большинство библиотек не будут также популярны, как jQuery, они часто могут быть альтернативой тяжелому jQuery.
(Почти) для всего есть полифил
Итак, теперь вы знаете, что с DOM теперь очень приятно работать! Но, возможно, вы думаете «ну, еще нужно поддерживать IE 9, так что, я лучшебуду использовать jQuery». В большинстве случаев, не имеет значения, что Can I Use говорит об определенной функции, которую вы хотите использовать. Вы можете использовать все, что захотите, и полифил может заполнить пробелы. Было время, когда если вы хотели использовать новую функцию браузера, то вам нужно было найти полифил, а затем подключить его. Поиск полифилов для IE9 был бы трудной задачей. Теперь для этого нужно просто сделать следующее:
<script src="https://cdn.polyfill.io/v2/polyfill.min.js"></script>Это подключает полифил для всего. Если вы не слышали об этом полифильном сервисе от Financial Times — можете почитать на polyfill.io.
Итерации NodeList в 2017
Массовое принятие jQuery стимулировалось не только его сглаживанием браузерных ошибок и IE реликвитов. Сегодня у jQuery есть ещё один плюс: итерации.
Iterable NodeLists are so fundamentally important to the quality of the DOM. Unsurprisingly I now use React for most of my coding instead.
— John Resig (@jeresig) April 29, 2016
Это бросило вызов мысли, что NodeList не является итерабельным. Разработчикам приходилось лезть из кожи вон, чтобы сделать это. Классический for-цикл может быть максимально оптимизированным подходом, но это не то, что хочется делать. И мы закончили с этим безобразием:
var myArrayFromNodeList = [].slice.call(document.querySelectorAll('li'));Или:
[].forEach.call(myNodeList, function (item) {...}Совсем недавно мы смогли использовать Array.from, более удобный, более элегантный способ превратить NodeList в массив.
Array.from(querySelectorAll('li')).forEach((li) => /* do something with li */);Но отличная новость заключается в том, что NodeList теперь итерабельны по-умолчанию.
It's about time we have iterable NodeLists! https://t.co/nIT5uHALpW 🎉🎉🎉 Been asking for this for years! https://t.co/edb0TTSdop
— John Resig (@jeresig) April 29, 2016
Теперь надо просто написать:
document.querySelectorAll('li').forEach((li) => /* do some stuff */);Edge последний из современных браузеров, который не поддерживает итерацию NodeList. Но они работают над этим.
jQuery медленный?
jQuery может быть быстрее, чем плохо написанный код на чистом JavaScript, но это лишь повод для улучшения своего кода! Paul Irish был участников проекта jQuery и он говорит:
Performance recommendation: Do not use jQuery's hide() method. Ever. https://t.co/zEQf6F54p6
— Paul Irish (@paul_irish) February 8, 2015
Classes are your friend.
Вот что создатель jQuery сказал о изучении нативного DOM в своей (обязательной) книге Secrets of the JavaScript Ninja:
Почему вам нужно понимать, как это работает, если библиотека делает всё сама? Самая веская причина — производительность. Понимание того, как библиотеки работают с DOM, позволяет вам писать лучший и быстрый код.
Что мне не нравится в jQuery
Вместо того, чтобы сглаживать только оставшиеся уродливости в API браузеров, jQuery стремится заменить их все. Возвращая объекты, а не NodeList вы, по сути, оказываетесь только перед вариантом делать всё через jQuery. Для новичков то, что когда-то помогало, стало препятствием, так как теперь есть два способа делать что-то. Если вы хотите читать код других разработчиков и применять то, для чего требуется ванильный JS и то, что требует jQuery, то вам нужно знать в два раза больше. Есть, однако, библиотеки, которые приняли API, но которые возвращают NodeList, а не объект, что будет обнадеживающим знаком для jQuery-наркоманов.
Возможно, вы полюбили этот $ в jQuery. Некоторые микробиблиотеки пытались подражать jQuery API.
- Lea Verou, приглашенный член в W3C CSS Working Group, написавшая статью «jQuery Considered Harmful» , является автором Bliss.js. Bliss использует знакомый долларовый синтаксис, но возвращает NodeList.
- Paul Irish, тем временем, выпустил Bling.js потому что «вы хотите доллар из jQuery без jQuery».
- Remy Sharp предложил подобную, метко названную, микробиблиотеку min.js.
Я не антиjQuery-сноб. Некоторые отличные разработчики всё ещё используют его. Если вам комфортно его использовать и вы чувствуете себя, как рыба в воде, то нет больших причин перестать его использовать. Но IE11, к счастью, уходит в прошлое. И как только IE умрёт, все браузеры будут наконец-то свеженькими, а jQuery будет считаться реликтом прошлой эпохи.

Поделиться