Если у вас небольшой проект, вы не используете (не умеете?) сборщики, то собрать SVG-спрайт можно вручную. Дело это несложное.
Сохраняем SVG-иконки. Для этого в Photoshop можно нажать «ctrl+shift+alt+w» или зайти в меню «Файл», затем выбрать «Экспортировать» и наконец «Экспортировать как…».
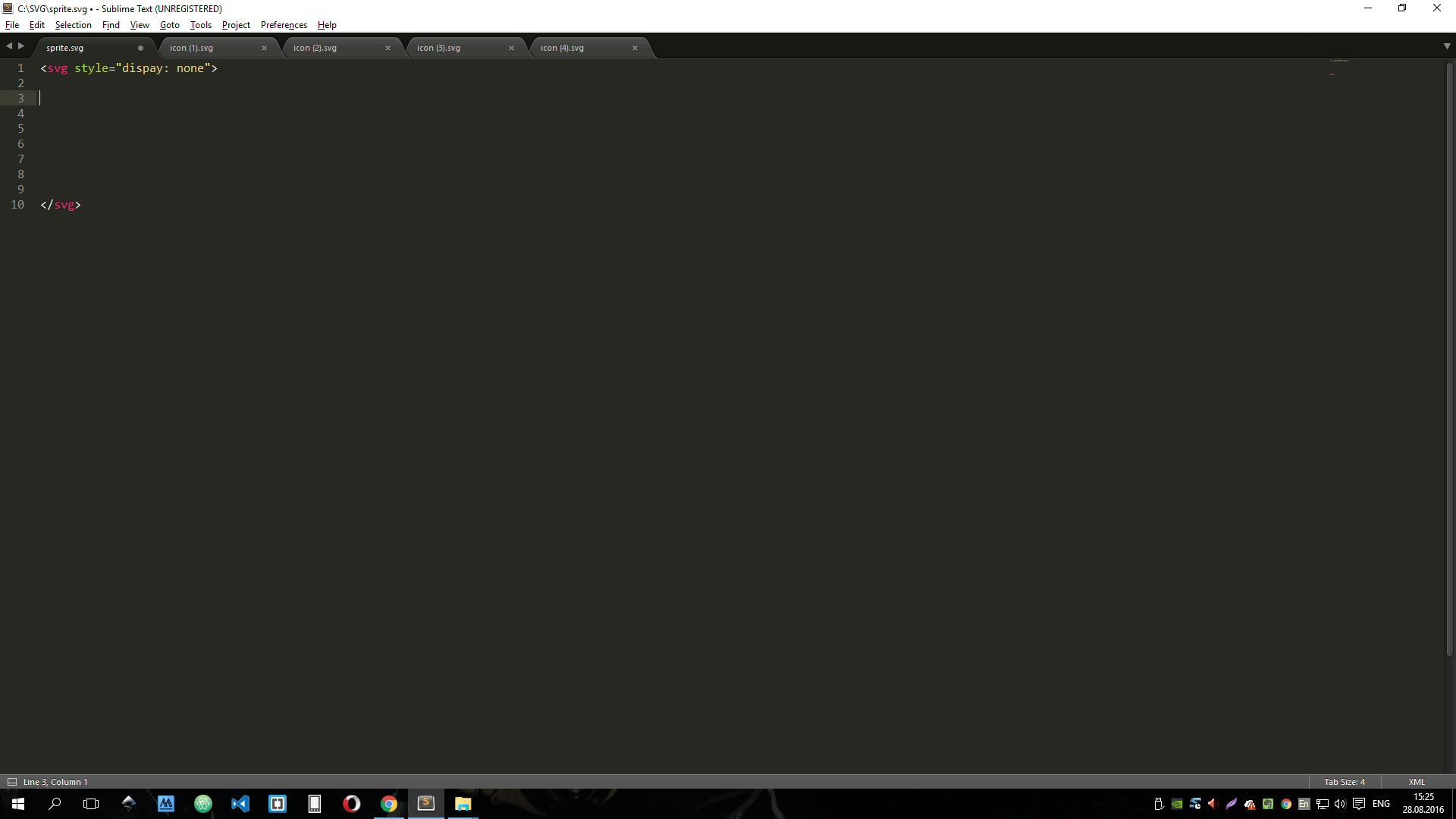
Далее создаём файл спрайта, например, «sprite.svg». Открываем его и наши иконки в редакторе.
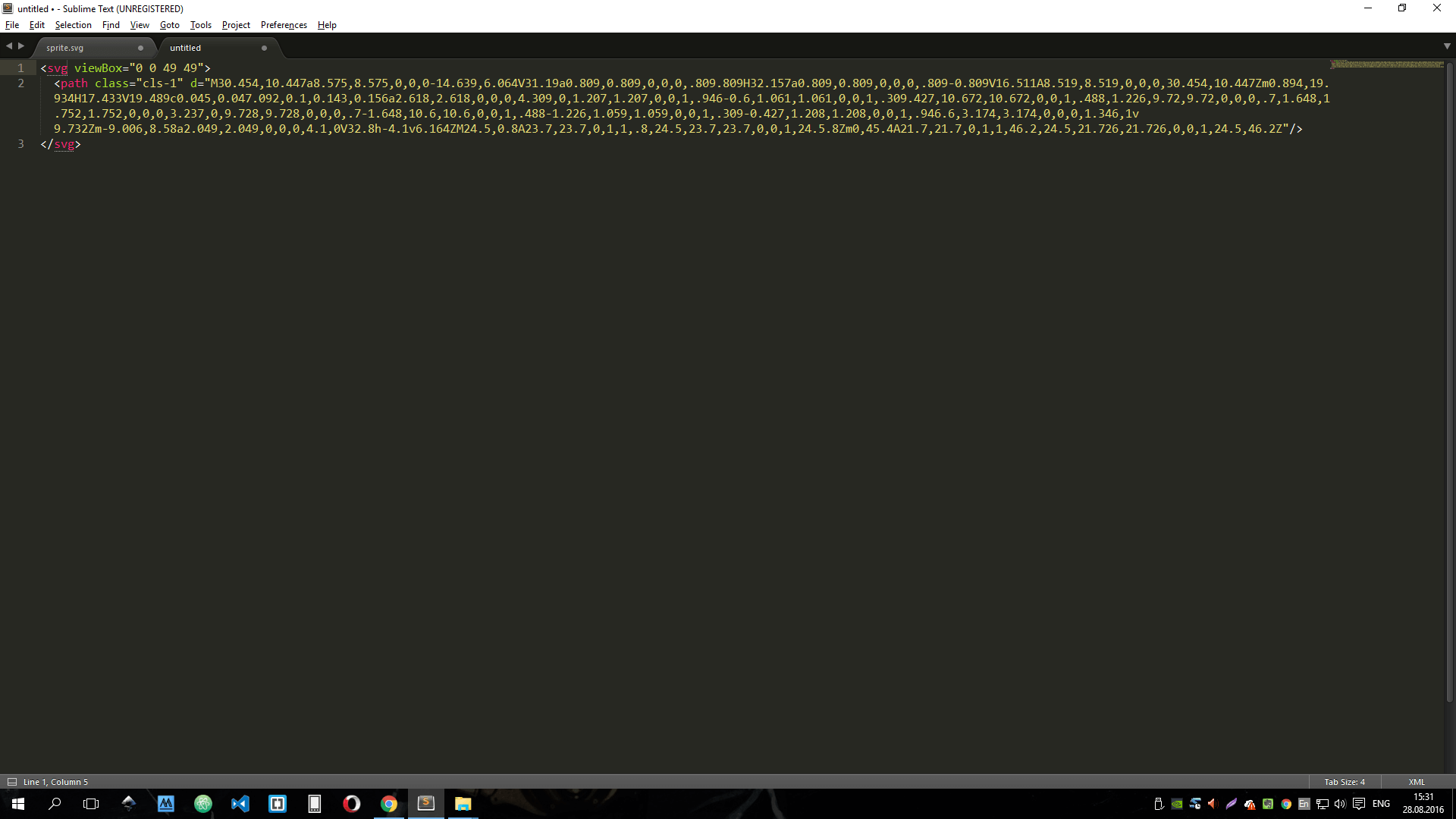
Удаляем всё лишнее. Информацию в xmlns, ширину, высоту (viewBox оставляем), id, взятый из названия слоя в Photoshop. Стили тоже можно удалить и прописать их в CSS-файле. Получается что-то типа этого:
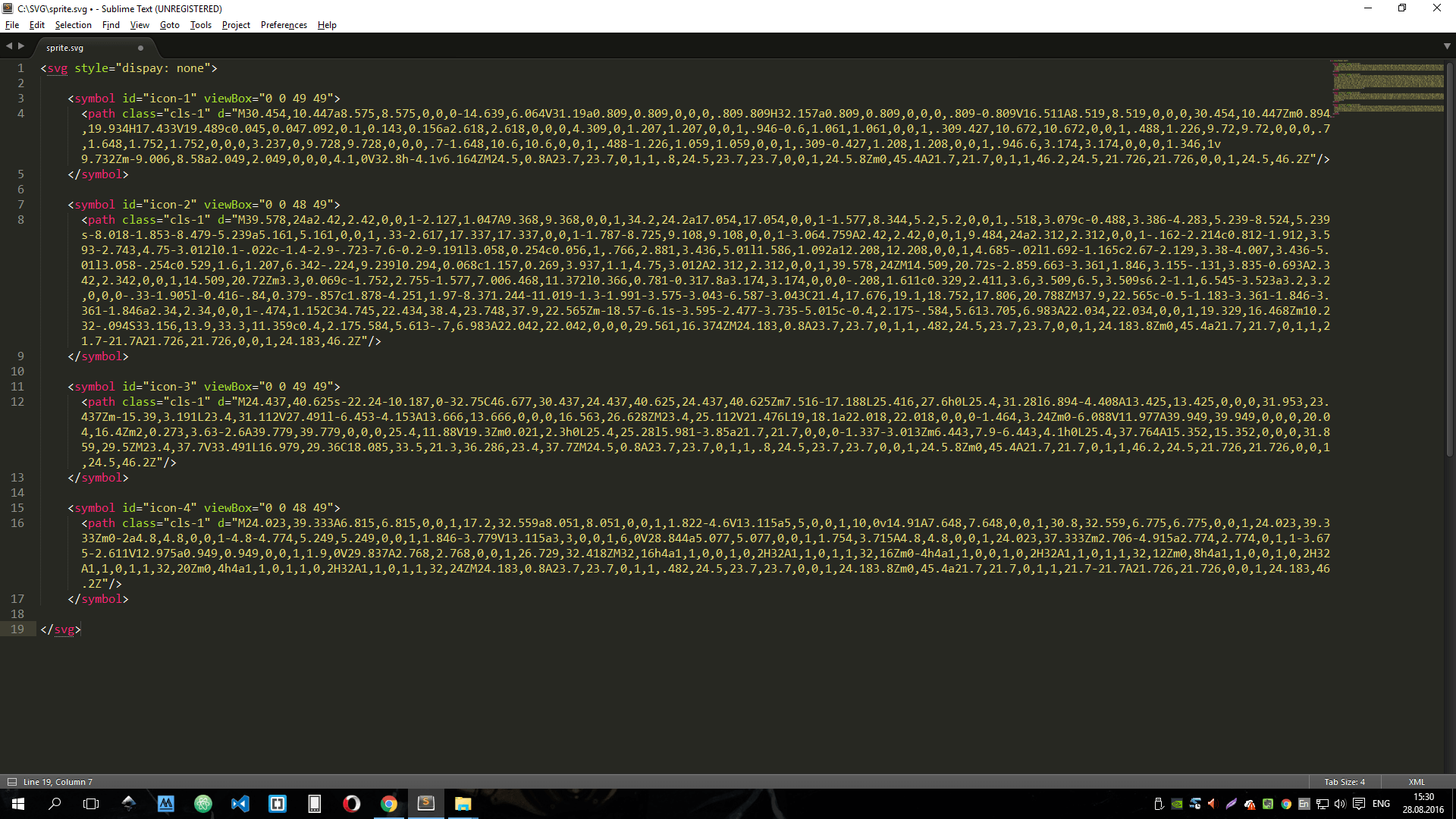
Внутрь тега SVG переносим код наших иконок.
Всё! Вставляете на страницу SVG удобным для вас способом (из-за display: none отображаться он не будет), в нужном месте, для того чтобы использовать иконку, пишете следующий код:
<svg>
<use xlink:href='#ID' />
</svg>




Поделиться