Для создания SVG использовал Adobe Illustrator CC2015. В принципе, можно использовать любой векторный редактор, но в примере именно он.
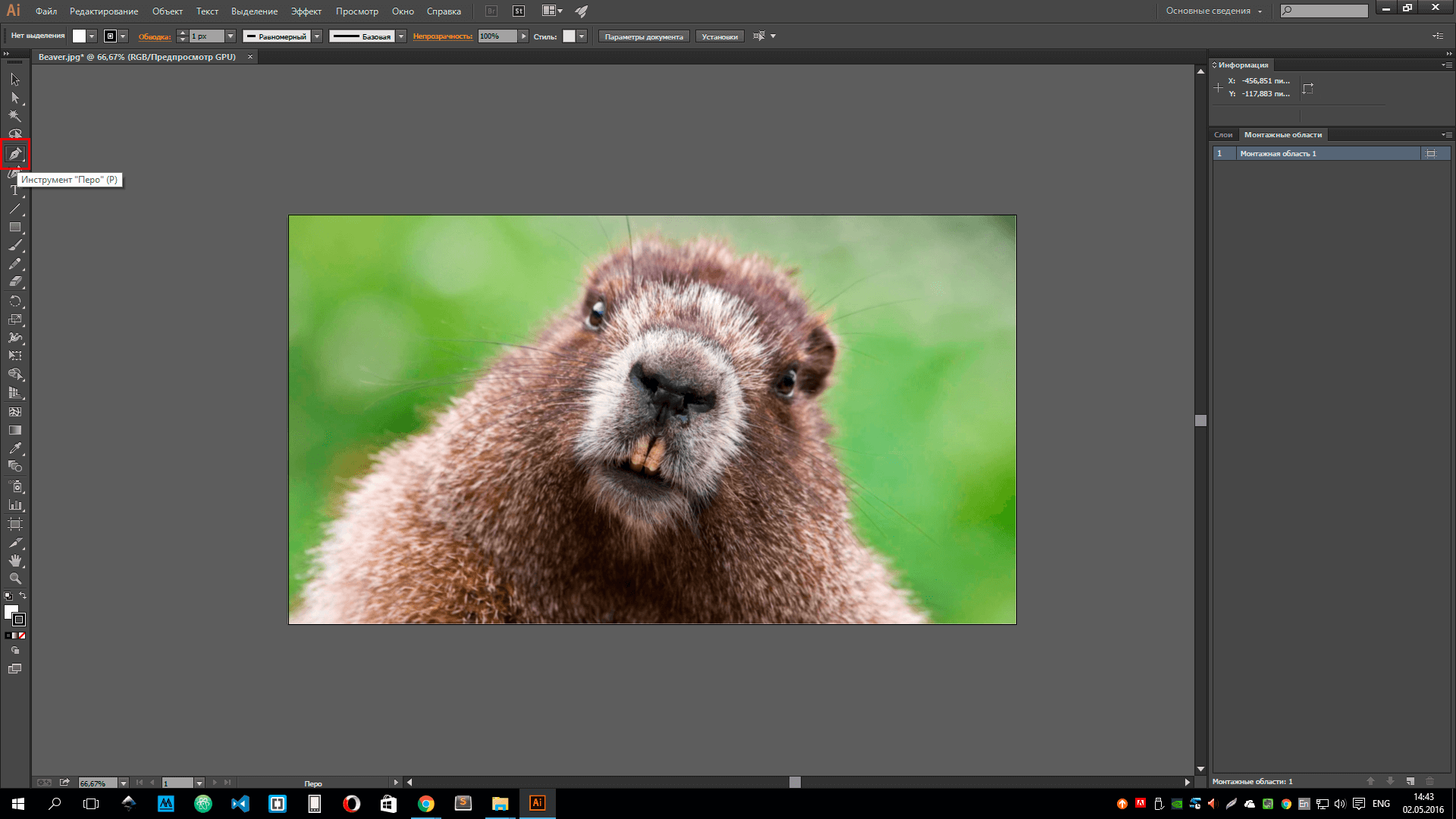
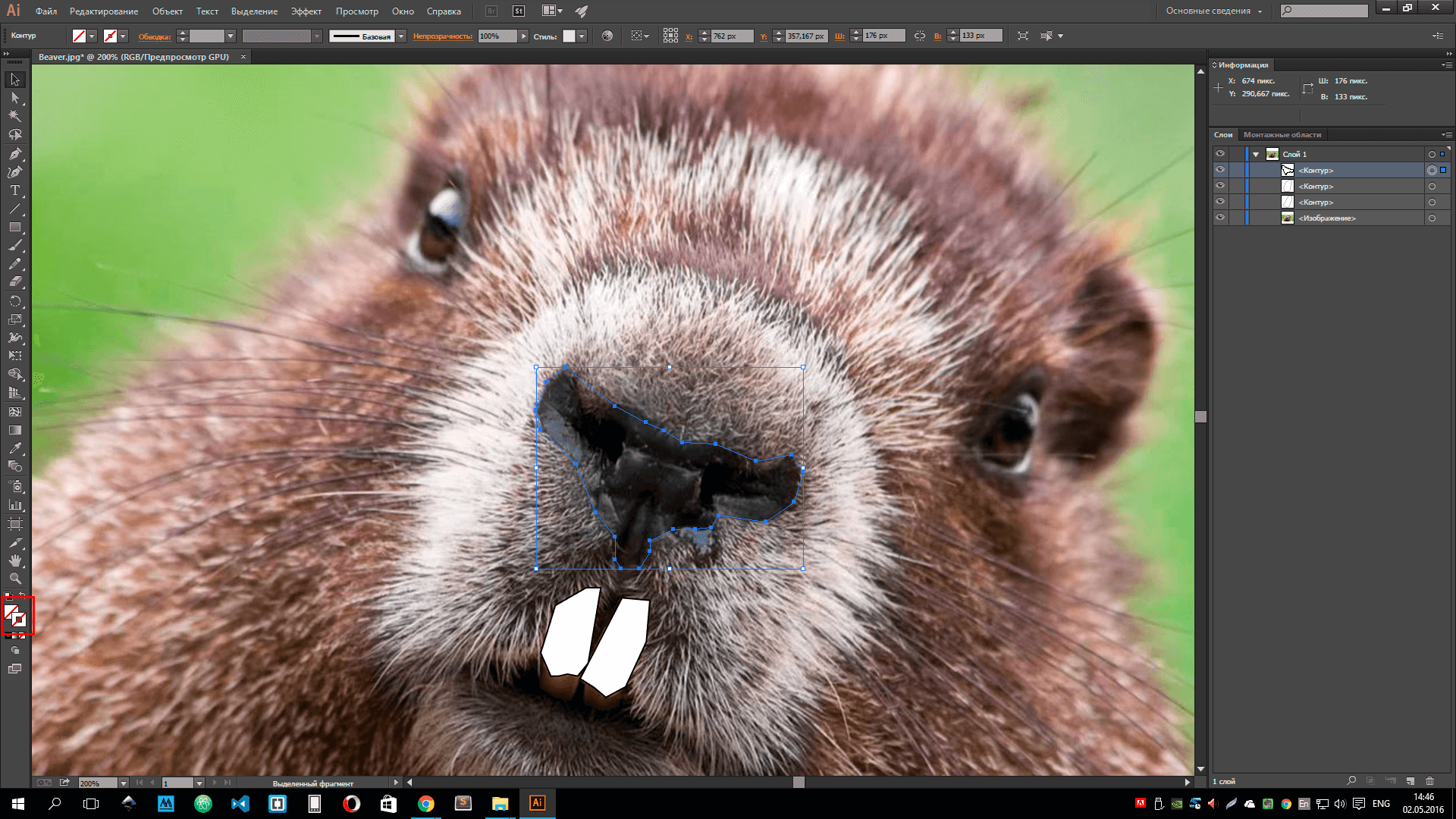
3. Далее выбираем инструмент «Перо», и точками создаём нужную область на картинке. При этом последнюю точку замыкаем на первой.
4. По умолчанию выделенная область заливается цветом. Если вам это мешает — отключаем. Для этого отключаем заливку в пунктах «Заливка» и «Обводка».
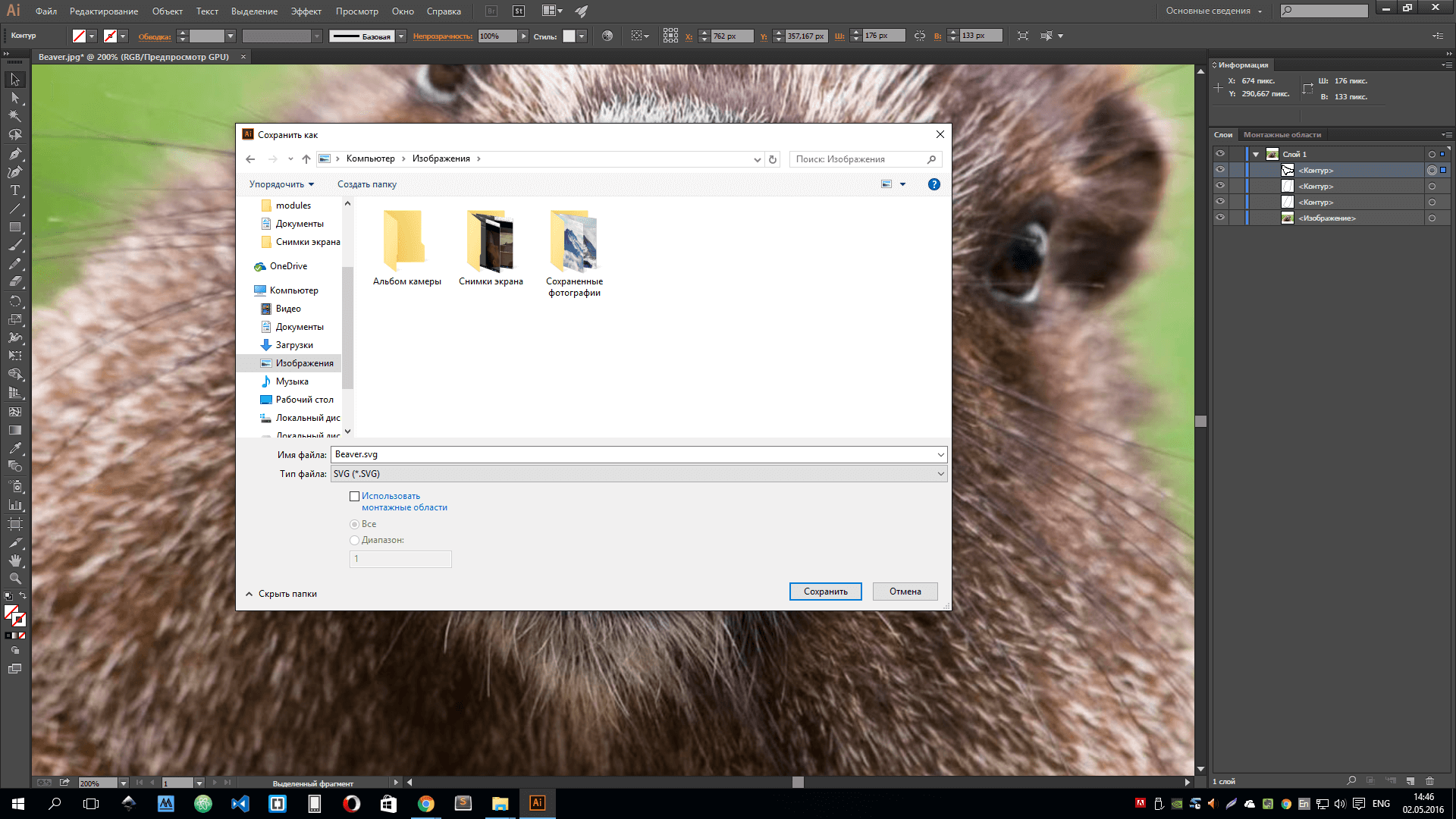
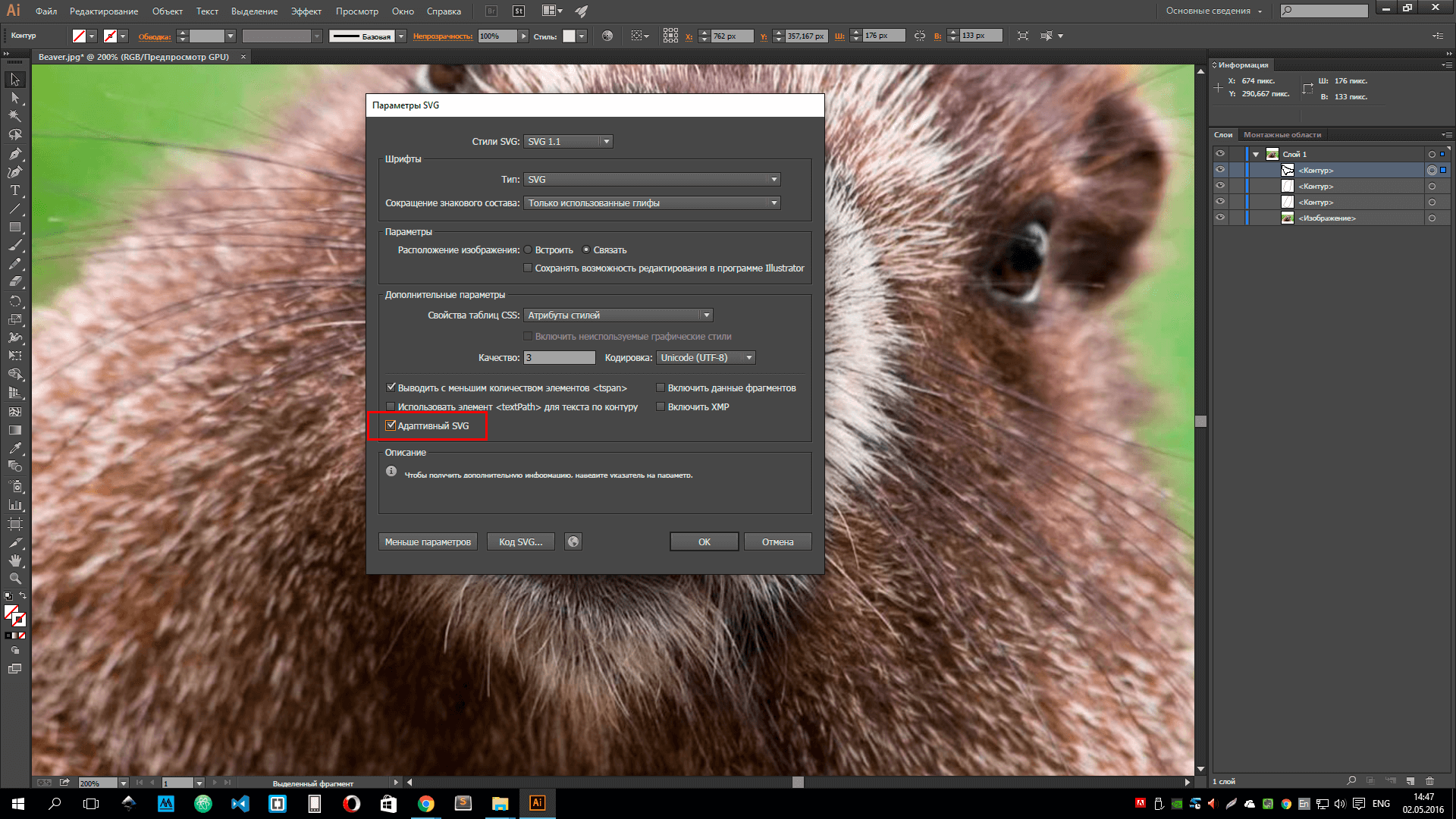
5. После того, как мы всё сделали, выбираем «Файл» — «Сохранить как…». Выбираем «SVG», ставим галочку «Адаптивный SVG», если надо.
6. Открываем сохранённый SVG-файл в редакторе. Видим код.
7. Вставляем код на свою страничку и заворачиваем области в ссылки.
Не забываем подкорректировать путь к файлу тега «image». Удаляем ненужные стили полигонов (я оставил), заворачиваем каждую область в ссылку. Для этого просто оборачиваем каждую область в тег «a», но вместо «href» пишем «xlink:href».
8. Готово. Результат работы можно посмотреть на демо-странице.








Поделиться