Вольный перевод статьи «Getting Started with Offline First using».
Настало время «Offline first».
Техника «Mobile first» де-факто стала стандартом при разработке современных сайтов. Но в мире, где все пользуются мобильными, мы не можем быть уверенны в качестве связи. Пора начать думать об «Offline first».
Этот урок покажет, как добавить оффлайн-функциональность на ваш сайт за 10 минут. Когда вы закончите, ваши пользователи больше не будут видеть экран с ошибкой, при потере соединения. Вместо этого вы сможете контролировать содержимое, которое они увидят.
Начинаем!
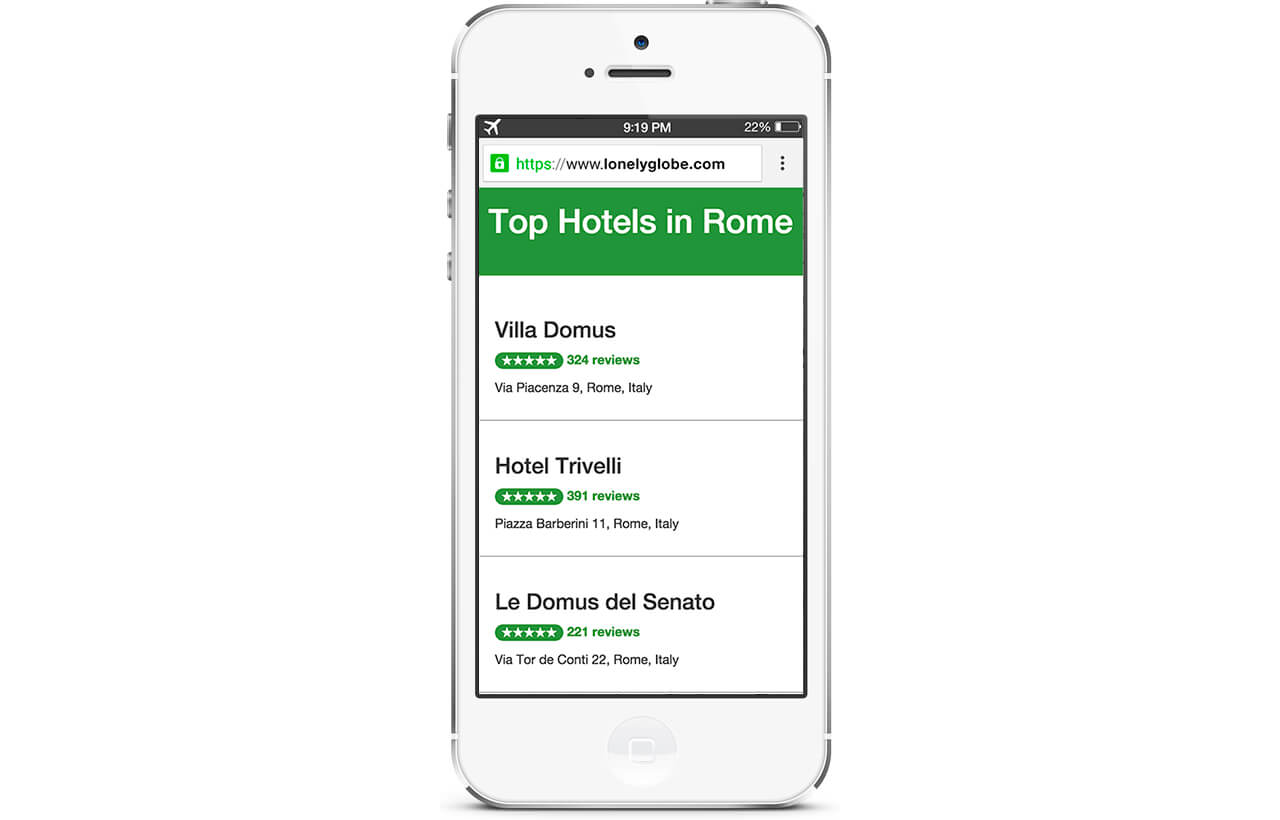
Начнём с простого сайта и добавим ему оффлайн-функционал:
<html>
<head>
<meta charset="UTF-8">
<title>Lonely Globe Advisor</title>
</head>
<body>
<h1>Top Hotels in Rome</h1>
<ol>
<li>Villa Domus - Via Piacenza 9, Rome, Italy</li>
<li>Hotel Trivelli - Piazza Barberini 11, Rome, Italy</li>
</ol>
</body>
</html>Наш простенький сайт предлагает посетителям список популярных отелей Рима с рейтингом пользователей и адресами. Но что случится, если пользователь только приземлился в Риме и у него нет связи? Что ж, ему не повезёт.
Добавляем основной контент, доступный оффлайн.
Мы можем контролировать работу наших пользователей в оффлайн-режиме с помощью двух простых шагов:
- Подключаем UpUp-скрипт на нашу страницу.
- Выбираем, что пользователь в оффлайн-режиме будет видеть.
<script src="/upup.min.js"></script>
<script>
UpUp.start({
'content': '<html><body><h1>Top Hotels in Rome</h1><p>Villa Domus</p><p>Hotel Trivelli</p></body></html>'
});
</script>В этом коде мы добавили небольшой HTML-код, который будет виден пользователям, потерявшим связь. С помощью этого небольшого кусочка кода, мы дали нашим пользователям возможность узнать названия лучших отелей в Риме, даже если у них нет доступа к сети.
Как это работает?
UpUp-скрипт использует сервис-воркеры, чтобы определить, когда пользователь в оффлайне. Сервис-воркер — это специальный скрипт, который выполняется в фоне и может видеть сетевой статус посетителя сайта.
При первом посещении, UpUp-скрипт, с помощью сервис-воркера, загружает файлы, которые будут отображаться в оффлайн-режиме, в кэш.
При следующих посещениях сайта, сервис-воркер наблюдает за сетевым состоянием. Если со связью проблемы, сервис-воркер находит в кэше нужные файлы и отдаёт их посетителю сайтов, так, будто он онлайн.
Добавляем ещё возможностей.
То, что мы сделали, уже впечатляет, но это ещё не сравнится с онлайн-версией сайта. Давайте улучшим оффлайн-версию, добавив в неё ещё больше информации и наш дизайн.
Для начала мы отделим наш оффлайн-контент и перенесём его в отдельный файл. Это облегчит нам дальнейшее редактирование и поддержку контента, а также избавит нас от обязанности располагать содержимое оффлайн-версии на каждой странице сайта.
<script src="/upup.min.js"></script>
<script>
UpUp.start({
'content-url': 'offline.html'
});
</script>Теперь весь оффлайн-контент находится в файле offline.html. Это обычная HTML-страница, которая ничем не отличается от любой другой страницы сайта.
К offline.html подключены два CSS-файла (bootstrap.min.css и offline.css). Убедимся, что они кэшируются и доступны в оффлайне:
<script src="/upup.min.js"></script>
<script>
UpUp.start({
'content-url': 'offline.html',
'assets': ['css/bootstrap.min.css', 'css/offline.css']
});
</script>
Где размещать файлы?
Ради безопасности, браузер позволяет видеть сетевое состояние только сервис-воркеру UpUp-скрипта.
Область видимости сервис-воркера зависит от того, где вы разместили файлы upup.min.js и upup.sw.min.js. Например, если они находятся в папке https://вашсайт.рф/js/, скрипт сможет показать оффлайн-контент только тогда, когда пользователь обращается к папке js.
Поэтому важно поместить оба файла в корне сайта, а не в подкаталоге.
Добавим ещё плюшек.
С помощью одной команды и двух параметров, мы можем расширить опыт взаимодействия пользователя в оффлайн-режиме. Они могут быть такими же простыми, как в примере выше, или сложными, как в одностраничных приложениях, использующих фреймворки вроде AngularJS, с разным контентом для разных пользователей, видео и другими файлами, доступными в оффлайне.
<script src="/upup.min.js"></script>
<script>
UpUp.start({
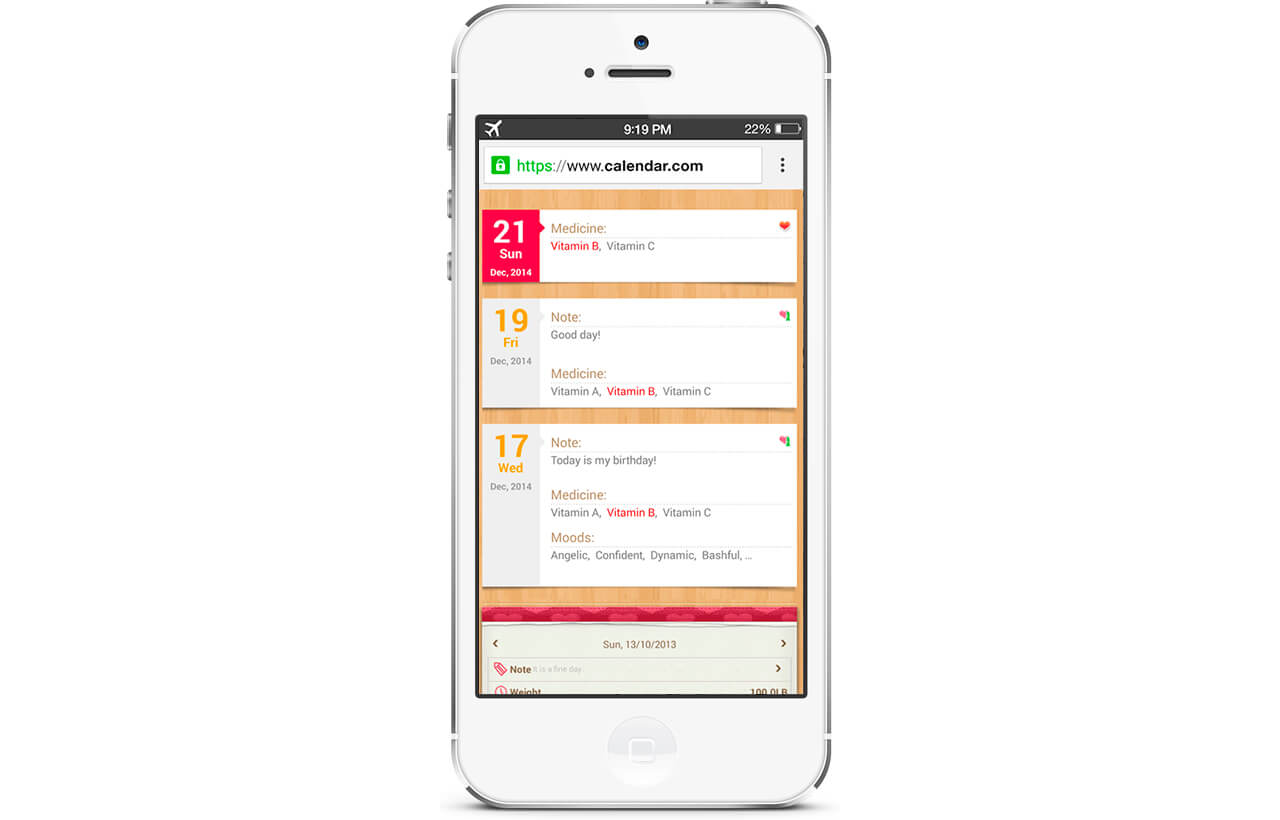
'content-url': 'schedule.html?user=joe', // Показать это в оффлайн-режиме.
'assets': [ // Что нам ещё нужно в оффлайне:
'img/logo.png', // изображения,
'css/offline.css', // CSS-стили,
'schedule.json?user=joe', // динамические запросы для разных пользователей,
'js/angular.min.js', // JS-библиотеки и фреймворки,
'mov/intro.mp4', // видео
'contacts.pdf' // и ещё куча всего.
]
});
</script>Только HTTPS.
Из-за соображений безопасности, сервис-воркеры могут определять сетевое состояние только по протоколу HTTPS.
Во время разработки, вы можете использовать UpUp на локалхосте или по протоколу «file://», но в продакшене вам придётся использовать HTTPS.
Защищенный протокол требуют многие новые веб-технологии, а SSL-сертификаты стоят по 5$ пучок, поэтому это не должно вас останавливать.
Поддержка браузеров.
UpUp хорошо работает во всех браузерах, поддерживающими сервис-воркеры.
В настоящее время он поддерживает Chrome 40+, Opera 27+ и Firefox 41+. Если ваши пользователи используют другой браузер — они игнорируются.


Поделиться